
はじめてのHTML
はじめてHTMLを聞いたって方にもわかりやすく、HTMLの入り口を解説します。
◎HTMLタグ
タグとは、HTML文章を記述するためのものであり、基本的に<●●>…</●●>といった形で、開始タグ・終了タグの中に文字を書き込んでいきます。
タグには、それぞれ意味があり、例えば<title>…</title>なら、タイトルに表示する文章をいれる事になります。
◎HTMLファイルを作ってみよう
説明ばかりでは、解りにくいので、実際にHTMLファイルを作ってみましょう。
まずHTMLを実際に入力するアプリケーションを開始します。ここでは、メモ帳を使用し説明します。
1.メモ帳アイコンをダブルクリック
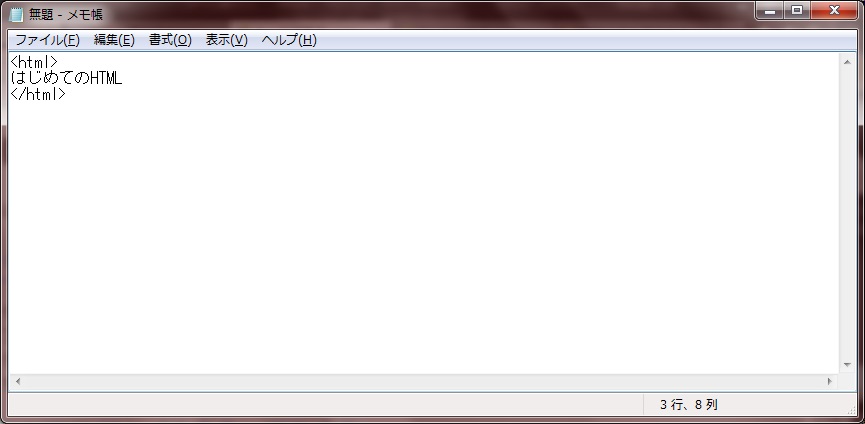
2.開いたメモ帳に<html>はじめてのHTML</html>と入力。

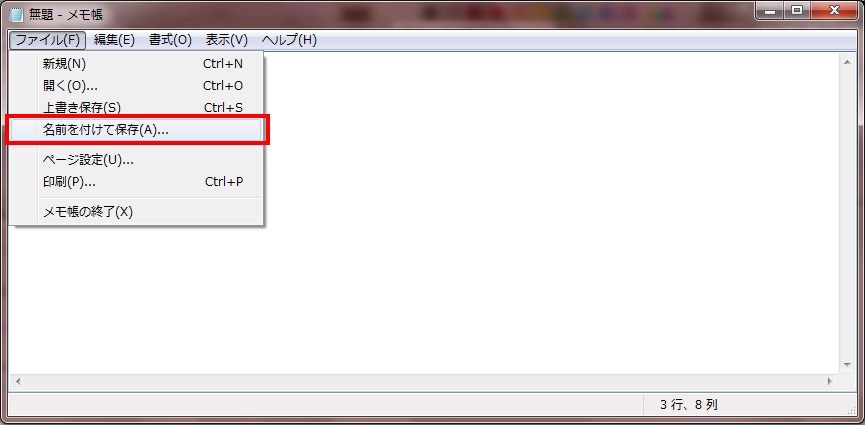
3.ファイルの名前を付けて保存を選択。

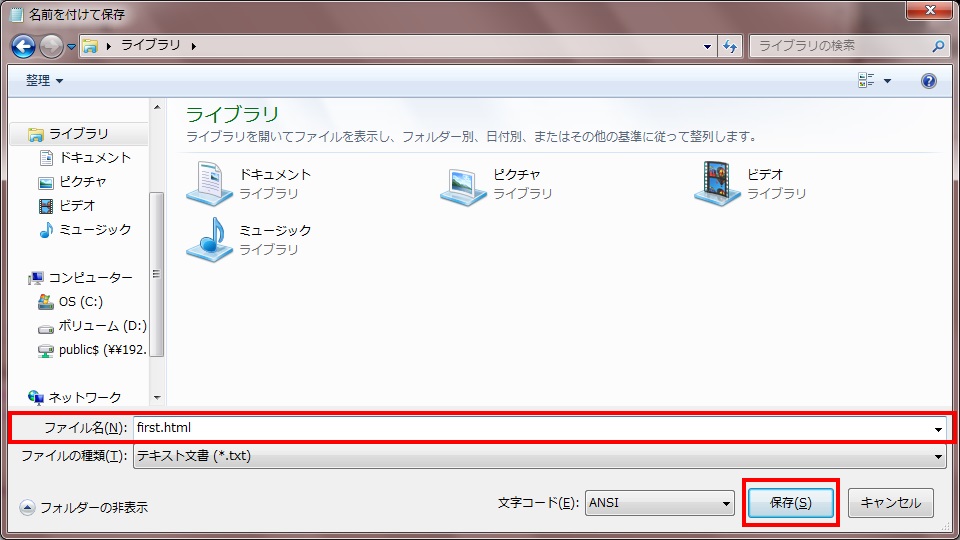
4.現れたウィンドウより保存場所を選択し、ファイル名を「first.html」(firstの部分は何でもOK。拡張子.htmlがポイント。)とし、保存をクリック。

5.保存された場所に下図アイコンがある事を確認。(図は、規定のブラウザがIEの場合)
6.確認したアイコンをダブルクリックで開いてみよう。下図のようにブラウザ上で文字が表示される。これだけでも立派なHTMLの完成。

あとがき
初めてHTMLって言葉を聞いた方や今から勉強するところって方は、何をどうしたらいいか分からなくて当然です。
筆者も、特に誰かに教えてもらった訳ではなく、Web上にある様々な先輩方のサイトのソースをなんとなく眺めることから理解を深めていきました。
実際、他のプログラミング言語などに比べるととっつきやすいと個人的には思っています。
パソコンだけでなくスマートフォンでの表示、見る人を引き付ける動的なサイト。
イラストなどの素材の作成はさておき、理解を深めればできることはたくさんあります。
単調なテキストを表示させる。それが初めの一歩になれば。って感じのページです。

